本文将介绍将 Hexo 制作的网页部署到云服务器上的具体方法。
1 原理
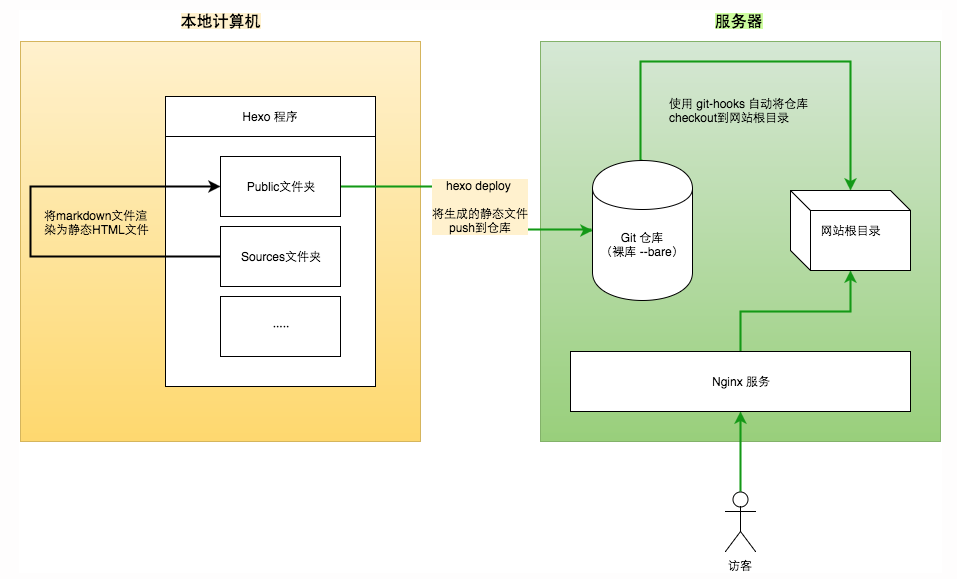
使用服务器部署 Hexo 博客的原理图如图所示。
 主要思路分为四步:
主要思路分为四步:
hexo -g将 source/_posts 目录下的 markdown 文件渲染为静态资源,并将静态资源放置到 public 目录下;hexo deploy通过 git 将 public 目录下的博客静态资源推送到 VPS 的远程仓库中;- 推送更新触发 Git Hooks 将仓库内的静态资源克隆到网站根目录下;
- 使用 nginx 作为 Web 服务器提供对博客的 HTTP 或 HTTPS 访问。
git hooks
2 配置
服务器端 Git 配置
安装
通常情况下,购买了 VPS 后 Git 是默认已经安装的,若未安装,可通过终端命令进行安装:
Debian/Ubuntu 系列:
sudo apt-get install gitRed Hat/CentOS 系列:
sudo yum install git配置本地端 SSH 登录 服务器
关于 SSH 登录配置,主要包含两步:SSH key 的本地生成和远端添加,和 github 上的配置类似,要求把本地用户的 .ssh/id_rsa.pub 复制到 服务器对应用户的 .ssh/authorized_keys 中。
创建 Git 仓库
创建适当的目录并将其初始化为 Git 裸库,用于存放 Hexo 博客静态资源:
mkdir -p ~/blog/zxdfcv.git
cd ~/blog/zxdfcv.git
git init --bare配置 Git Hooks(重要!!!)
此时云服务器上的远程仓库只是一个裸仓库,无法用于搭建站点服务器,需要在推送更新的同时触发 Git Hooks,以将远程仓库中的博客资源放到 Nginx Web 服务器根目录下。
创建 Nginx Web 根目录,并修改属主与属组:
sudo mkdir -p /var/wwww/blog
sudo chown ubuntu:ubuntu -R /var/wwww/blog创建钩子文件,并添加可执行权限
进入远程仓库的 hook 目录下,新建钩子文件:
cd ~/blog/zxdfcv.git/hooks
vim post-receive添加如下代码并保存,注意,GIT_REPO TMP_GIT_CLONE PUBLIC_WWW 的值视个人情况而定:
echo "post-receive hook is running..."
GIT_REPO=/root/blog/zxdfcv.git # 和上面的一致
TMP_GIT_CLONE=/tmp/blog.zxdfcv
PUBLIC_WWW=/var/www/blog
rm -rf $TMP_GIT_CLONE
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}/为钩子文件添加可执行权限:
chmod +x post-receive服务器端 Nginx 配置
安装 Nginx
直接通过终端命令进行安装:
Debian/Ubuntu 系列:
sudo apt-get install nginxRed Hat/CentOS 系列:
sudo yum install nginx安装完成后,在浏览器中输入 VPS 公网 IP,出现如下页面即表示安装成功:

安装成功后,可通过 nginx -v 命令查看版本信息,本文中所使用版本为 1.20.0;可通过 service nginx status 或 systemctl status nginx 命令来查看 Nginx 运行状态;可通过 nginx -V 命令查看安装的 Nginx 所包含组件。
配置 Nginx
Nginx 安装成功后,所有配置文件将位于 /etc/nginx 目录下,/etc/nginx/nginx.conf 是主配置文件。本文中对 Nginx 的配置主要做了以下五件事:
- 监听 80 端口,以提供正常的 http 访问;(阿里云需要访问防火墙设置,开放 80 和 443 端口)
- 配置 SSL,以开启网站对 https 访问的支持(需进行 SSL 证书申请与工信部 ICP 备案);
- IP 访问重定向到域名访问;
- http 访问重定向到 https 访问;
- 自定义 404 页面。
下面进行具体的配置操作(假设你已经完成 SSL 证书的申请)。对于阿里云,可以在这里申请,注意免费证书的有效期只有 3 个月,每 3 个月要重新申请并更新下面位置的 ssl 证书文件。
首先,需要下载 ssl 证书到云服务器上一个合适的位置。这里是 /etc/pki/nginx/ 和 /etc/pki/nginx/private。
然后,编辑主配置文件 /etc/nginx/nginx.conf 为以下内容后保存并退出。下面的设置设置利用了 hexo 自带的 404 页面(也可重定向至自定义的 404 页面)。
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name zcfx-03.xyz;
return 301 https://www.zcfx-03.xyz$request_uri;
}
server {
listen 80;
listen [::]:80;
server_name www.zcfx-03.xyz;
return 301 https://www.zcfx-03.xyz$request_uri;
}
# Settings for a TLS enabled server.
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name zcfx-03.xyz;
ssl_certificate "/etc/pki/nginx/zcfx-03.xyz.pem";
ssl_certificate_key "/etc/pki/nginx/private/zcfx-03.xyz.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
return 301 https://www.zcfx-03.xyz$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.zcfx-03.xyz;
root /var/www/blog;
ssl_certificate "/etc/pki/nginx/zcfx-03.xyz.pem";
ssl_certificate_key "/etc/pki/nginx/private/zcfx-03.xyz.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404/index.html; # 设置 404 页面的位置
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}最后,通过重新加载配置文件,并设置 Nginx 开机启动:
sudo nginx -s reload
sudo systemctl enable nginx # 可以只用这一行本地端 Hexo 站点配置
将站点配置文件中的 deploy 项修改为如下内容,实现本地端向 GitHub 和云服务器的双远端推送:
deploy:
type: git
repository:
github: https://github.com/zxdfcv/zxdfcv.github.io.git
vps: root@123.56.0.76:/root/blog/zxdfcv.git
branch: maingithub 对应着你的 GitHub Pages 项目地址,vps 对应着你的云服务器远程仓库的地址,记得修改!
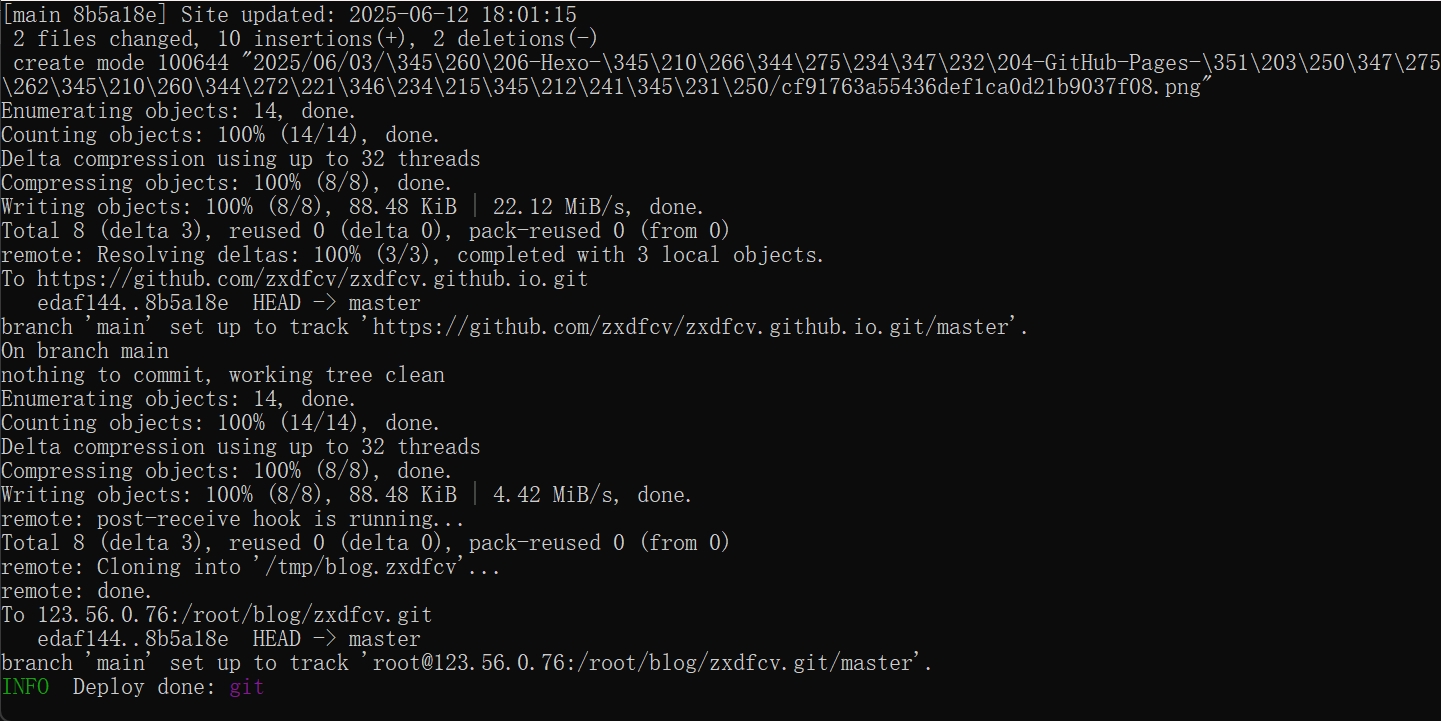
最终效果:

假如你已经完成了域名 ICP 备案,并完成了本文第 2 章的所有配置,在本地端的博客目录下执行常规的部署操作后在浏览器中输入域名应该就可以成功访问了,而且是支持 https 的!
TODO:增加树莓派 + 内网穿透搭建私有云服务器的教程。

